H5和css3基础
一,H5和CSS3基础
1,html5
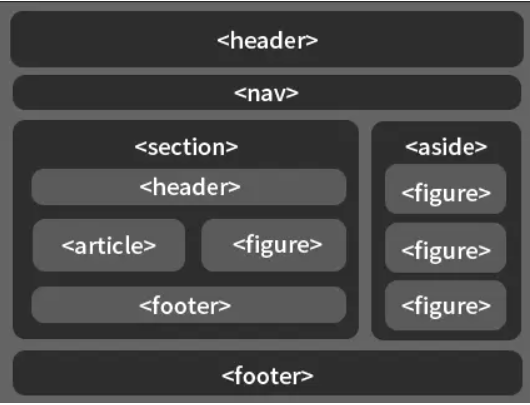
列举常用HTML5结构组合
| 语义化标签 | 意义 |
|---|---|
| header | 文档的页眉 |
| nav | 定义导航链接的部分。 |
| section | 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。 |
| article | 标签规定独立的自包含内容。 |
| figure | 标签规定独立的流内容(图像、图表、照片、代码等等)。 |
| figcaption | 用作文档中插图的图像,带有一个标题: |
| aside | 标签定义其所处内容之外的内容。aside 的内容应该与附近的内容相关。 |
| footer | 文档或节的页脚 |
当然也可以是下面的结构

其中<section>和<article>最为相似,而且和div标签貌似也有很大相似之处。
但看似相似,并不是真的相似,这些标签是为了布局而生的,自然有它们更精确的语义定位,或者说他们更将强调Html的语义。
但看似相似,并不是真的相似,这些标签是为了布局而生的,自然有它们更精确的语义定位,或者说他们更将强调Html的语义。
DIV
1 | 这个标签一直是我们见得最多、用得最多的标签。 |
Section
1 | 与div相似,但它有更进一步的语义。 |
Article
1 | article是一个特殊的section标签,它比section具有更明确的语义, 它代表一个独立的、完整的相关内容块。 |
| 标签 | 描述 |
|---|---|
| datalist | <input>标签定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。 |
| keygen | <keygen> 标签规定用于表单的密钥对生成器字段。 |
| output | <output> 标签定义不同类型的输出,比如脚本的输出。 |
新的 form 属性:
- autocomplete
- novalidate
新的 input 属性:
- autocomplete 自动填充内容 注意 form 的 autocomplete 属性为 “on”(开),但是 e-mail 自动为“off”(关)。
- autofocus 自动获取焦点
- form
- form overrides (formaction, formenctype, formmethod, formnovalidate, formtarget)
- height 和 width
- list
- min, max 和 step
- multiple 多选
- pattern (regexp) 给输入框指定正则表达式
- placeholder 输入框默认显示的内容
- required 必须输入后才能提交
HTML5 添加了很多语义元素如下所示:
| 标签 | 描述 |
|---|---|
| <article> | 定义页面独立的内容区域。 |
| <aside> | 定义页面的侧边栏内容。 |
| <bdi> | 允许您设置一段文本,使其脱离其父元素的文本方向设置。 |
| <command> | 定义命令按钮,比如单选按钮、复选框或按钮 |
| <details> | 用于描述文档或文档某个部分的细节 |
| <dialog> | 定义对话框,比如提示框 |
| <summary> | 标签包含 details 元素的标题 |
| <figure> | 规定独立的流内容(图像、图表、照片、代码等等)。 |
| <figcaption> | 定义 <figure> 元素的标题 |
| <footer> | 定义 section 或 document 的页脚。 |
| <header> | 定义了文档的头部区域 |
| <mark> | 定义带有记号的文本。 |
| <meter> | 定义度量衡。仅用于已知最大和最小值的度量。 |
| <nav> | 定义导航链接的部分。 |
| <progress> | 定义任何类型的任务的进度。 |
| <ruby> | 定义 ruby 注释(中文注音或字符)。 |
| <rt> | 定义字符(中文注音或字符)的解释或发音。 |
| <rp> | 在 ruby 注释中使用,定义不支持 ruby 元素的浏览器所显示的内容。 |
| <section> | 定义文档中的节(section、区段)。 |
| <time> | 定义日期或时间。 |
| <wbr> | 规定在文本中的何处适合添加换行符。 |
1 | <style type="text/css"> |
2,h5拖动事件
1 | <div id="box1" style="border: 1px solid black ; width: 500px;height: 500px ;"> |
2,CSS3
新文本属性
| 属性 | 描述 | CSS |
|---|---|---|
| hanging-punctuation | 规定标点字符是否位于线框之外。 | 3 |
| punctuation-trim | 规定是否对标点字符进行修剪。 | 3 |
| text-align-last | 设置如何对齐最后一行或紧挨着强制换行符之前的行。 | 3 |
| text-emphasis | 向元素的文本应用重点标记以及重点标记的前景色。 | 3 |
| text-justify | 规定当 text-align 设置为 “justify” 时所使用的对齐方法。 | 3 |
| text-outline | 规定文本的轮廓。 | 3 |
| text-overflow | 规定当文本溢出包含元素时发生的事情。 | 3 |
| text-shadow | 向文本添加阴影。 | 3 |
| text-wrap | 规定文本的换行规则。 | 3 |
| word-break | 规定非中日韩文本的换行规则。 | 3 |
| word-wrap | 允许对长的不可分割的单词进行分割并换行到下一行。 | 3 |
CSS3 弹性盒子属性
下表列出了在弹性盒子中常用到的属性:
| 属性 | 描述 |
|---|---|
| display | 指定 HTML 元素盒子类型。 |
| flex-direction | 指定了弹性容器中子元素的排列方式 |
| justify-content | 设置弹性盒子元素在主轴(横轴)方向上的对齐方式。 |
| align-items | 设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式。 |
| flex-wrap | 设置弹性盒子的子元素超出父容器时是否换行。 |
| align-content | 修改 flex-wrap 属性的行为,类似 align-items, 但不是设置子元素对齐,而是设置行对齐 |
| flex-flow | flex-direction 和 flex-wrap 的简写 |
| order | 设置弹性盒子的子元素排列顺序。 |
| align-self | 在弹性子元素上使用。覆盖容器的 align-items 属性。 |
| flex | 设置弹性盒子的子元素如何分配空间。 |
CSS3的动画属性
下面的表格列出了 @keyframes 规则和所有动画属性:
| 属性 | 描述 | CSS |
|---|---|---|
| @keyframes | 规定动画。 | 3 |
| animation | 所有动画属性的简写属性,除了 animation-play-state 属性。 | 3 |
| animation-name | 规定 @keyframes 动画的名称。 | 3 |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒。默认是 0。 | 3 |
| animation-timing-function | 规定动画的速度曲线。默认是 “ease”。 | 3 |
| animation-fill-mode | 规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。 | 3 |
| animation-delay | 规定动画何时开始。默认是 0。 | 3 |
| animation-iteration-count | 规定动画被播放的次数。默认是 1。 | 3 |
| animation-direction | 规定动画是否在下一周期逆向地播放。默认是 “normal”。 | 3 |
| animation-play-state | 规定动画是否正在运行或暂停。默认是 “running”。 | 3 |
3,移动端基础
1 | 移动端 |
- 本文标题:H5和css3基础
- 本文作者:yichen
- 本文链接:https://yc6.cool/2020/08/04/H5和CSS3基础/
- 版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明出处!

